1.Crea una fulla d'estils per tal d'eliminar tots els marges que tenen per defecte tots els elements d'una plana web.
2.Crea una fulla d'estils per tal de canviar el color de totes les lletres de la plana web amb independència de les etiquetes que s'estiguin utilitzant. Fes-ho de dues formes diferents.
3.Crea una fulla d'estils per tal que totes les fonts es visualitzin a la mateixa mida. La mida de la font ha de ser una vegada l'amplada de la lletra M.
4.Crea una fulla d'estils per tal que totes les fonts es visualitzin al doble de la seva mida original. Per exemple, si una etiqueta té com a mida 18píxels, quan s'apliqui el nou estil ha de ser de 36 píxels
5.Crea una fulla d'estils per tal de que la mida associada a l'àrea main sigui el doble a l'àrea de aside Per exemple, si l'àrea del main és 64, l'àrea de l'aside ha de ser 32. Inclou un element dins de l'altre per a poder comparar. Utilitza em com a unitats. Assigna un color diferent de fons a cada un dels elements
6.Repeteix l'exercici anterior però es vol que l'element main ocupi el 75% de l'espai horitzontal i el 75% de l'espai vertical disponible. L'element aside ha de continuar ocupant la meitat. Evidentment, cal que sigui responsive.
7.Dins una etiqueta main tenim N paràgrafs. Volem que el text del primer paràgraf sigui en negreta, mentre que per la resta de paràgrafs mantingui l'aspecte original.
8.En una plana web tenim links en l'etiqueta main i links en una etiqueta aside. Crea una fulla d'estils per tal que els links ubicats dins l'etiqueta main es visualitzin de color verd i els links ubicats dins l'etiqueta aside es vegin de color gris.
9.Suposa una plana web amb una llista ordenada. Dins d'aquesta llista ordenada alguns elements contenen una llista no ordenada. Es vol que tots els elements de la llista ordenada es vegin en negreta. Els elements de la llista no ordenada s'han de visualitzar sense negreta.
10.Crea una fulla d'estils per a obtenir la mateixa visualització de la font (negreta i normal) però en aquest cas la llista i la subllista són del mateix tipus: per exemple, les dues llistes són ordenades
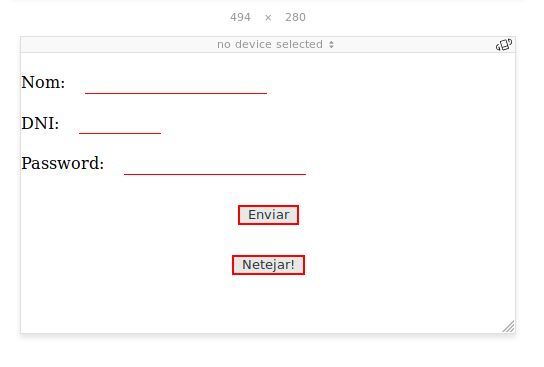
11.En una plana web disposem d'un formulari en diferents tipus de camp. Reprodueix la visualització de la següent imatge.

Has d'utilitzar el següent codi HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="estils/main.css" />
<title>CSS</title>
</head>
<body>
<form action="action.php" method="post">
<label for="nom">Nom:<input id="nom" type="text" name="nom" /></label>
<label for="dni">DNI:<input id="dni" type="text" name="dni" /></label>
<label for="password">Password:<input id="password" type="password" name="pass" /></label>
<input type="submit" value="Enviar"/> <input type="reset" value="Netejar!" />
</form>
</body>
</html>
12.Volem diferenciar els links que han estat visitats dels que no ho han estat. Per fer-ho utilitzarem el color hexadecimal 773311 .
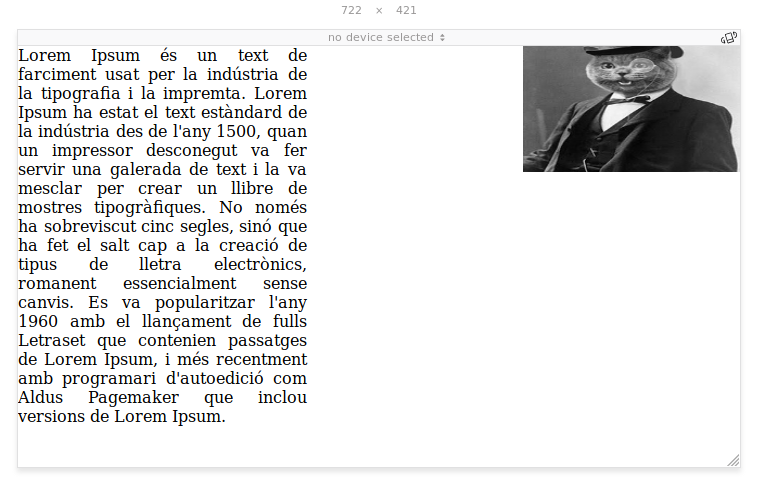
13.El gat fugisser. Tenim una plana web amb una etiqueta main que conté una imatge. Les dimensions del main han de ser 600x600 (píxels). La dimensió de la imatge ha de ser 400x400, també en píxels. La imatge ha d'estar centrada en el main. Quan el cursor entri a la zona del main, és necessari que la imatge desapareixi (només el gat, ja que és ell el que és fugisser).
14.Volem resaltar la primera etiqueta h1 ubicada en un bloc main . Tingues en compte que dins del main poden haver-hi altres elements amb etiqueta h1 . Per resalatar l'etiqueta pots canviar-li el color!
15.Aplica el color verd a tot el text ubicat al final d'una plana web. Tingues en compte que el marcatge de la plana web és correcte.
16.Pels següents exercicis utilitzarem una taula de 6 columnes i 7 files. Cal tenir en compte que la taula té una fila que és capçalera de la taula. 16.a.Cal pintar de color verd la casella de la columna 4 i fila 4. Podeu considerar que les files i columnes comencen per 0 o per 1. 16.b.Volem que les files 1, 3, 5 i 7 d'una taula estiguin sombrejades de color gris. No cal tenir en compte la fila capçalera de la taula. La taula tindrà 5 columnes. Aporta 4 solucions diferents que siguin fàcils de mantenir. 16.c.Afegeix una regla a la teva fulla d'estils per tal que la primera columna sigui de color vermell. 16.d.Pinta l'última fila de la taula de color gris. En aquest cas la taula no té foot . La teva regla ha de continuar funcionant en el cas que s'afegeixen més files a la taula
17.Crea una plana web amb un aside i un main. Cal que els dos elements es vegin de costat. No insertis contingut en cap dels dos elements.
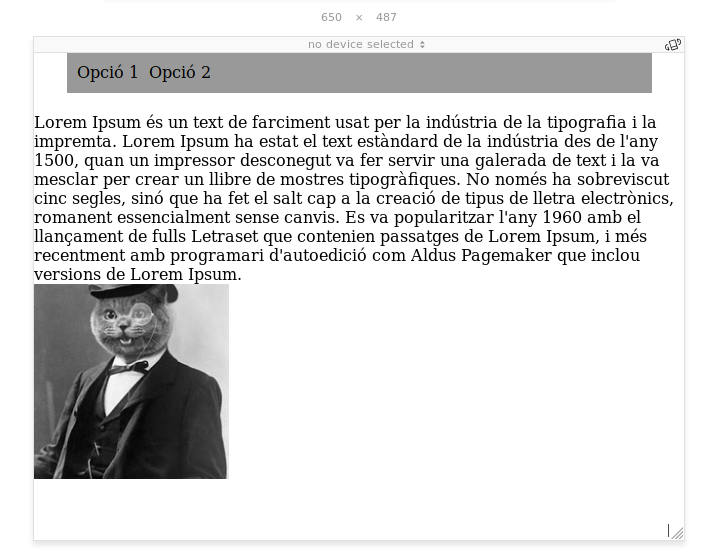
18.Crea una plana web segons la imatge. Cal que sigui responsive.

19.Crea un menú que sempre sigui visible en la part superior de la teva pantalla. Utilitza la imatge com a base.

20.Incorpora diferents millores/efectes en l'exercici anterior.
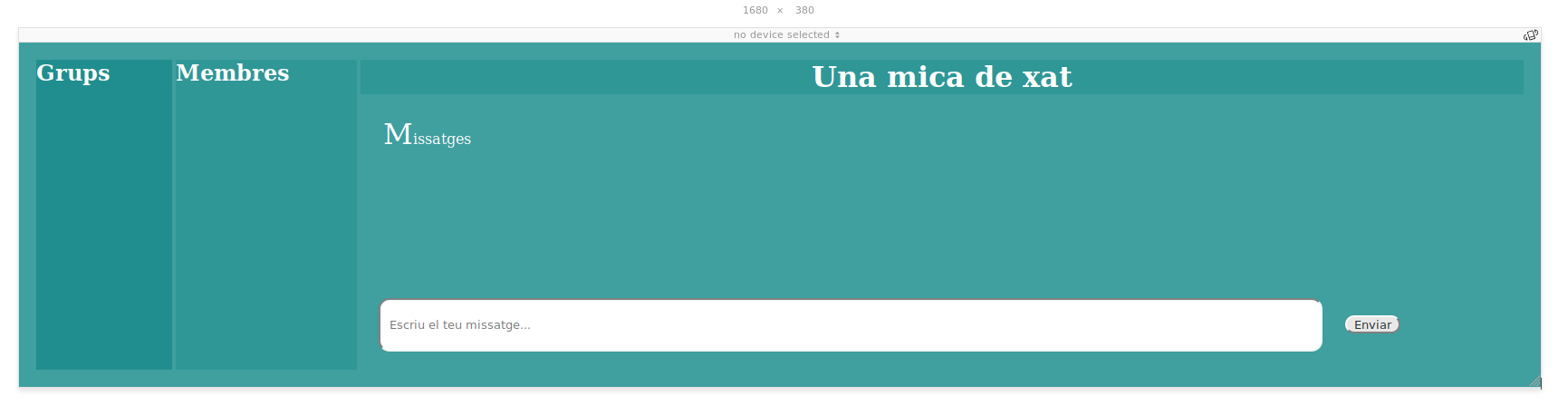
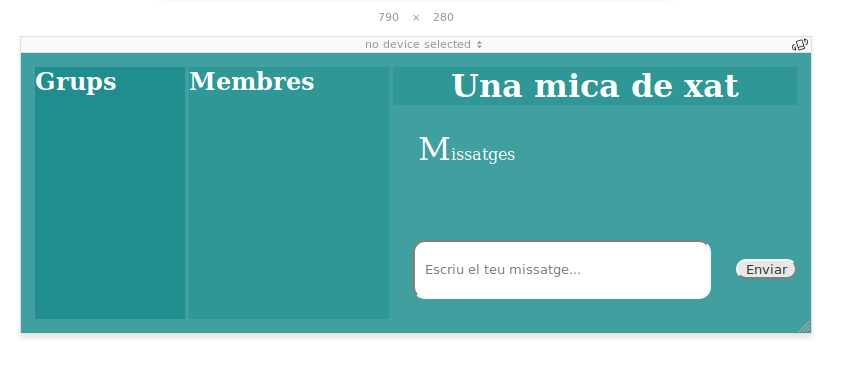
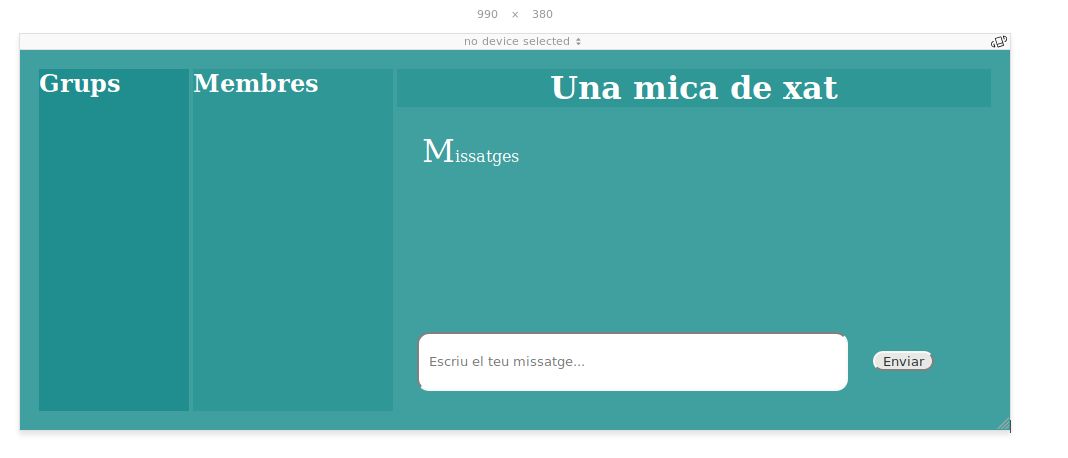
21.Crea una plana amb el següent estil. Els colors utilitzats són:
Component vermella: 00 Component verda: 77 Component blava: 77
Per aconseguir la tonalitat s'ha utilitzat transparències per valors de : 0.75,0.5,0.25
L'apartat de grups té una amplada de 150 píxels mentre que la de membres és de 200 píxels. Aquestes mides són fixes. Cal que la plana web estigui sempre centrada a la pantalla (i evitar que apareixin barres de desplaçament). El codi HTML a utilitzar és:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="estils/main.css" />
<title>CSS</title>
</head>
<body>
<aside>
<h1>Grups</h1>
<h1>Membres</h1>
</aside>
<main>
<header>
<h1>Una mica de xat</h1>
</header>
<article>
<p>Missatges</p>
</article>
<form method="post">
<input type="text" name="missatge" placeholder="Escriu el teu missatge..." />
<input type="submit" value="Enviar" />
</form>
</main>
</body>
</html>
Imatges amb diferents resolucions: